superpowered ux/ui

в новом сезоне создаём продукт на основе бренда и эмоций — учим совмещать чувственный и продуктовый опыт
продукт — выберем проект и ключевую эмоцию, сформулируем JTBD, сегментируем аудиторию и построим user flows
дизайн-концепт и рутина — построим опыт на базе выбранной эмоции и бренда и научим удерживать его в повседневной практике
ai, микроанимации и 3d — усилим бренд и выбранную эмоцию в интерфейсе с помощью дополнительных визуальных приёмов
презентация проекта — соберём кейс и отрепетируем уверенную защиту
фокус на развитии карьеры — развиваешь навыки продакт-дизайнера через практику создания реальных продуктов
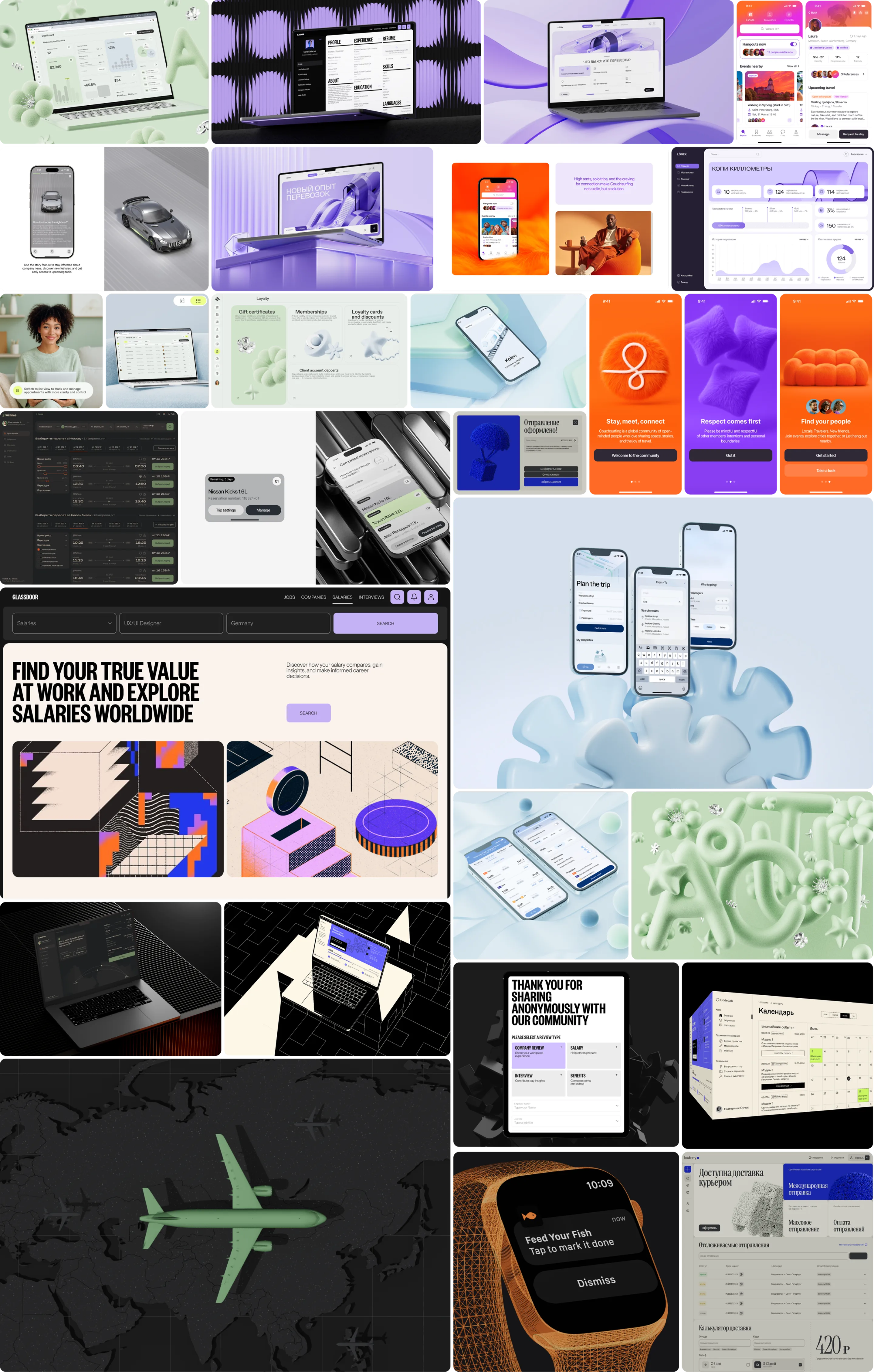
современный дизайн — делаем продукты на основе эмоций, вызывающих отклик у пользователей, и бренда, учим совмещать чувства и продуктовый опыт
личный продакт-менеджер — проходишь путь от идеи до готового проекта вместе; в финале — его персональная рекомендация к работе
этот курс веду я, привет!
даём суперсилы
создание продукта на основе бренда
и эмоции
&
масштабирование через дизайн-систему
AI
&
3D
проектирование микроанимаций, усиливающих эмоции в интерфейсе
построение личного PDP продакт-дизайнера
применение принципов графического дизайна в интерфейсе
создание прототипов и тестирование гипотез
подготовка и презентация проекта, которые помогут попасть в сильную команду
твой уровень после курса

карьерный трек после курса
российский бигтех
международные стартапы
независимый фриланс
мы общаемся с работодателями и готовим программу по их требованиям. наши выпускники уже работают в этих направлениях
программа курса
программа рассчитана на 3 месяца, учёбе нужно посвящать около 10-15 часов в неделю
теория для практики:
figma — не база, а advanced
графический дизайн в интерфейсах
работа в продуктовой команде
дизайн интерфейсов — детальная база
дизайн интерфейсов — дизайн-системы, анимация, AI-прототипы
работа с графикой в AI и 3D
презентация проекта
тестовые задания и практика whiteboard
общая теория:
профессия ux/ui дизайнера
как устроиться на работу в сильную команду
создание PDP продакт-дизайнера
soft навыки
внутри курса — теория и мастер-классы миши розова
как проходит арт‑дирекшн


курс обновился в августе 2025 — отзывы учеников, которые проходили разные версии:
5 лет
2000+ выпускников

Я хотела получить позицию продакт-дизайнера — и у меня это получилось ещё в середине потока :D Прежде всего курс помог мне справиться с синдромом самозванца — было круто оказаться в cообществе классных ребят потока.
Рекомендую, но приготовьтесь к тому, что придётся очень много работать :D Было сложно совмещать учёбу с работой и личной жизнью!

Давно следила за курсами Миши Розова, коллеги также рекомендовали WANNABE. Начало потока SUPERPOWERED UX/UI совпало с моим уходом из компании: я переехала в другую страну и хотела расти в карьере, поэтому логично было перейти из коммуникаций в UX/UI.
Работа с арт-директорами превзошла все ожидания: я получала чёткую и полезную обратную связь, видела в них заряженных коллег. После курса самые ценные навыки — работа с 3D и референсами.
Никакой курс не даёт гарантию сразу найти новую работу, но после WANNABE я чувствую себя в дизайне и при защите своих решений гораздо увереннее!

На интенсив я пришёл с желанием систематизировать знания в UX/UI и попробовать себя в 3D — и получил даже больше, чем ожидал. С самого начала было ощущение вовлечённости: крутой темп, интересные задания, живые лекции и огромное количество практики. Всё, что нужно, чтобы не просто слушать, а делать!
Интенсив помог мне прокачаться не только как дизайнеру, но и как человеку: научился работать в темпе, искать решения самостоятельно, не бояться сложностей и идти вперёд, даже когда что-то не получается с первого раза. Это очень ценно.
Особенно хочу отметить лекции Миши — они глубокие, чёткие и одновременно понятные. А фидбэки от арт-директоров — отдельный кайф: профессиональные, точные и при этом с человеческим подходом.
Блок с 3D стал для меня вызовом, но именно в этом и был рост. Я рад, что попробовал себя в новой сфере и теперь чувствую себя гораздо увереннее.
Спасибо всей команде за поддержку, живую атмосферу и профессионализм!

Я ставила цель углубить и укрепить знания в UX/UI на практике, чтобы качественно и быстро выполнять задачи на работе. Мне это удалось, и меня повысили с позиции графического дизайнера до UX/UI-дизайнера. Больше всего мне понравилось сообщество: я многому научилась как у арт-директоров, так и у участников.

Я единственный дизайнер в компании и когда-то зашла в тупик: не знала, как развиваться дальше. Изначально сомневалась идти на интенсив из-за цены, но теперь уверена на миллион процентов, что это того стоило. Хотела работать с арт-директорами и получить от них фидбэк, чтобы понять, в каком направлении развиваться дальше и каких навыков мне не хватает.
После интенсива я уже использую новые подходы в работе. Особенно ценно было общение с арт-директорами и их обратная связь. Чувствую, как сильно прокачалась за время интенсива. Огромное спасибо всей команде за такой мощный и крутой интенсив!

Пришла на интенсив WANNABE, чтобы сдвинуться с мёртвой точки, выйти из зоны комфорта и освоить новое (особенно 3D). Впервые работала в таком формате — было страшно, но это стоило того!
Благодаря сообществу ребят, кураторам и урокам Миши я получила массу полезных навыков и новых знаний. Заметила, что начала работать более структурно — чего раньше очень не хватало — и благодаря этому перешла на новое место работы!

Я хотела получить позицию продакт-дизайнера — и у меня это получилось ещё в середине потока :D Прежде всего курс помог мне справиться с синдромом самозванца — было круто оказаться в cообществе классных ребят потока.
Рекомендую, но приготовьтесь к тому, что придётся очень много работать :D Было сложно совмещать учёбу с работой и личной жизнью!

Давно следила за курсами Миши Розова, коллеги также рекомендовали WANNABE. Начало потока SUPERPOWERED UX/UI совпало с моим уходом из компании: я переехала в другую страну и хотела расти в карьере, поэтому логично было перейти из коммуникаций в UX/UI.
Работа с арт-директорами превзошла все ожидания: я получала чёткую и полезную обратную связь, видела в них заряженных коллег. После курса самые ценные навыки — работа с 3D и референсами.
Никакой курс не даёт гарантию сразу найти новую работу, но после WANNABE я чувствую себя в дизайне и при защите своих решений гораздо увереннее!

На интенсив я пришёл с желанием систематизировать знания в UX/UI и попробовать себя в 3D — и получил даже больше, чем ожидал. С самого начала было ощущение вовлечённости: крутой темп, интересные задания, живые лекции и огромное количество практики. Всё, что нужно, чтобы не просто слушать, а делать!
Интенсив помог мне прокачаться не только как дизайнеру, но и как человеку: научился работать в темпе, искать решения самостоятельно, не бояться сложностей и идти вперёд, даже когда что-то не получается с первого раза. Это очень ценно.
Особенно хочу отметить лекции Миши — они глубокие, чёткие и одновременно понятные. А фидбэки от арт-директоров — отдельный кайф: профессиональные, точные и при этом с человеческим подходом.
Блок с 3D стал для меня вызовом, но именно в этом и был рост. Я рад, что попробовал себя в новой сфере и теперь чувствую себя гораздо увереннее.
Спасибо всей команде за поддержку, живую атмосферу и профессионализм!

superpowered ux/ui с фидбэком от даши щербаковой
последний поток сезона про дизайн эмоций:
10 марта — 19 мая

мой фидбэк каждую неделю
* Цена отличается из-за дополнительного документооборота и издержек на согласование договора
интенсивно
обучение с еженедельным фидбэком от даши щербаковой
старт 10 марта в группе из 30 учеников, доступ к контенту интенсива на 6 месяцев с первого дня учёбы
осталось мест
28/30
95 041₽ полная стоимость
8 004₽ в месяц
рассрочка на 10 мес
80 041₽ полная стоимость
старт 10 марта в группе из 30 учеников и обучение по расписанию
8 фидбэков от даши щербаковой — еженедельно согласно расписанию
1 видеоразбор от разработчика
1 видеоразбор от HR
тестовые от партнеров WANNABE
разбор решений тестовых от партнеров — 1 раз в 3 месяца
1 практика презентации портфолио
работа вместе с продакт-менеджером
доступ к контенту интенсива на 6 месяцев с первого дня учёбы
выбрать
→
superpowered ux/ui с фидбэком от арт-директоров wannabe
последний поток сезона про дизайн эмоций:
10 марта — 19 мая

фидбек от арт-директоров wannabe каждую неделю
* Цена отличается из-за дополнительного документооборота и издержек на согласование договора
интенсивно
обучение с еженедельным фидбэком от арт-директоров
старт 10 марта в группе из 30 учеников, доступ к контенту интенсива на 6 месяцев с первого дня учёбы
осталось мест
28/30
71 578₽ полная стоимость
5 657₽ в месяц
рассрочка на 10 мес
56 578₽ полная стоимость
старт 10 марта в группе из 30 учеников и обучение по расписанию
8 фидбэков от арт-директоров — еженедельно согласно расписанию
1 видеоразбор от разработчика
1 видеоразбор от HR
тестовые от партнеров WANNABE
разбор решений тестовых от партнеров — 1 раз в 3 месяца
1 практика презентации портфолио
доступ к контенту интенсива на 6 месяцев с первого дня учёбы
выбрать
→
команда арт-директоров
наша команда — ученики, которые закончили один из курсов WANNABE с выдающимися результатами и обучены нашей методологии. они помогают студентам на курсе

игорь яковлев
игорь — старший дизайнер в Яндекс. уже более 10 лет занимается 3d, графическим, коммуникационным, веб-дизайном и дизайном продукта.
сейчас руководит командами дизайна и веб-вёрстки. постоянно практикуется на внутренних и аутсорсных проектах и реализует свои инициативы по ai.

рома осипов
рома работает senior ux/ui дизайнером в компании Zephyrlab.
за 2 года вырос до senior позиции в студии. работал над цифровым карьерным порталом для госслужащих, а также над проектами для VK, Минфина, стартапом Myskazka. рома выступает наставником для младших дизайнеров в студии.

маша грап
продуктовый дизайнер в Профи.ру. маша занимается улучшением поиска заказов для специалистов, развитием бизнес-модели и дополнительной монетизацией.
ещё маша лидирует внедрение новой дизайн-системы в бэкофис, нанимает дизайнеров и развивает дизайн-процессы внутри команды.

вася беленок
вася работает продуктовым дизайнером в международной компании Emex.
ранее работал в фудтехе, лидировал erp-систему и корпоративный портал для сотрудников. лидировал команду дизайнеров b2c приложения и сайта.
как работает рассрочка
рассрочку можно погасить в любой момент. ответ от банка приходит за несколько минут, первый платёж можно внести в течение 45 дней
после нажатия на кнопку «оставить заявку» вы выбираете продолжительность рассрочки и заполняете данные о себе (о том, кто будет учиться)
на странице появится выбор срока рассрочки
3 платежа
3 месяца
6 платежей
6 месяцев
10 платежей
10 месяцев
открывается страница с инфо, сколько банков рассмотрит заявку. также нужно заполнить фио, номер и email, на кого будет оформлена рассрочка
важно! оформить рассрочку можно только резидентам рф
заявку рассмотрят несколько банков
ответ от банка по статусу заявки придёт в течение нескольких минут
останется дождаться решения банков
подписание договора происходит по смс или через встречу с представителем банка. первый платёж можно сделать в течение 45 дней
важно! рассрочка оформится только после подписания договора
ознакомьтесь с документами
здесь появятся ваши индивидуальные условия и график платежей
заключите договор
Введите код из СМС
FAQ
01
подойдёт ли курс тем, у кого нет опыта в дизайне?
для начинающих дизайнеров со слабым уровнем работ и портфолио мы рекомендуем интенсив t-shaped designer
02
сколько работ будет в портфолио после курса?
Вы сделаете один кейс с интерфейсом уровня senior ux/ui дизайнера
03
сколько времени нужно будет уделять учёбе?
для успешного прохождения курса нужно уделять 10-15 часов в неделю
04
какой компьютер подойдёт?
подойдёт любой современный mac (2016+) или похожий по характеристикам ноутбук или пк
05
выдаёте ли вы сертификат после окончания обучения?
после окончания обучения мы выдаём сертификат от нашей школы

















